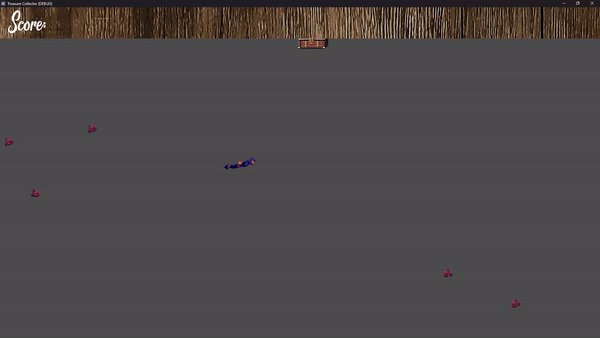
Picking up from where I left off yesterday, the goal for today was to add in the collectable item that the player will need to collect while dodging fish to increase their score and have the score total. This went surprisingly smoothly which is good news since it means that I did actually learn what I did to get the enemies working since the loot drop mechanic is just an alteration on that to have the chests drop from the top of the screen. Editing the speed of the drop wasn’t much of an issue either. So Next up on the list is to have the chest sway left and right by something like 50 pixels on each 3rd or so frame while editing the rotation to make it look more like the chest is sinking rather than just falling.

Remember in the last log where I had the issue of the fish knocking each other around? Well turns out coming across that bug meant that I now know how I can make the fish be able to move the chests that fall, I switched out the velocity calculation in favor of using the physics gravity system and with the fish knocking into the chests that pretty much takes care of the movement I wanted to add to the chests. It’s not exactly how I wanted so I might still look into maybe changing the rotation and position every couple of frames, but with how often the fish interact with the chests it’s rare that one will ever fall in a straight line.
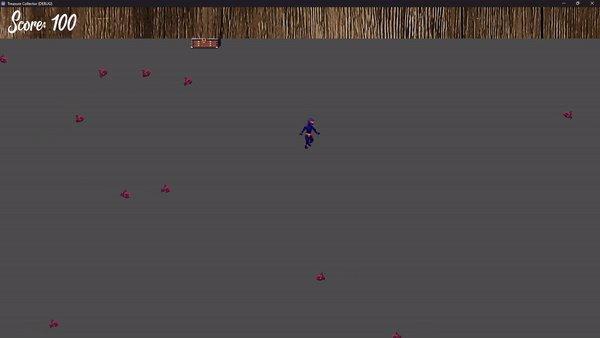
I thought adding in the collection system was going to take a lot longer than it did. A bit more fiddling and I am now working on implementing progressive difficulty, Now a new enemy type will be added to the game every x amount of chests collected and the max amount of enemy’s on screen at any time will be limited based on the players score, since I found that some times it would feel like there was far too much going on for such an early stage of the game.
Git Won’t Save You
In order for the game elements to not be covered by the UI, I decided it would be a good idea to add them into a view port container, that way I can save the top 100px for the UI and not have to worry about the UI covering things like falling chests and just overall look cleaner. As expected there came some issues with shifting everything into a new node, this brings us onto the issue of git. For saving projects at the end of the day, yeah git is great, but when you are making incremental changes throughout the day unless every time you hit save you are also committing those changes to git then ultimately git is not going to save you if you find yourself in need of going back to where you started because something that you haven’t (or at least didn’t think) you messed with stopped working. In my case it was the two lines of code below.
enemies.append(spawn)
active_enemies+=1These two very simple lines of code stopped working when I was implementing the sub view port, and having not used sub view port before it took me quite a while to get it worked out and positioned correctly, with enough changes to the file that I cant back track far enough to get back to when these two lines worked so I can go forward step by step to see what might have been interacting with them. As far as I can tell nothing interacts with them, but changes were also made to the scenes to implement the new view port. Lesson learned, keep notes of what is being changed when changing things. I have no doubt I’ll get it sorted out, it might take me a few hours and I can already see it being something that was a stupid mistake, but for right now I am baffled how enemies.append(spawn) does not append spawn to the list even though I can print spawn and verify it is not a null value.
It took me around an hour to get that issue fixed. The issue… I have no idea, I copy and pasted my code from yesterday that only put me a little behind where I started today back out of chat gpt, since I had been using chat gpt to ask it questions about things I wanted to get a better understanding of in relation to my code, such as how I can get the function from one script and reference it in another, tinkered with it to get it back to where the amount of enemies on screen is set by the max_enemies variable which is where I started from this morning. Then already having done the troubleshooting of the code for the view port was able to implement it and get it positioned a lot quicker this time and then it just worked, so I am assuming there was something left from the trying to get view port working that I didn’t realize I added that was breaking it. Either way, right now it’s working as it should, and I can get on with designing the UI.
Building The First UI Revision
All I needed setup for the basic V1 UI was something where I could see the score, so I added a container onto the main scene with a TextureRect to hold the background image and set the score as a label which gets updated every time the player collects a treasure chest.

The reason I wanted to get a basic score board set up was for what I wanted to implement next. Global leader boards. I made an account with SilentWolf, but the download for their server plugin was broken, the socials haunt been updated in over a year so it could be that it’s a dead project. Not to worry we can get all the functionality we need with a basic flask server and a database server. So the next thing I needed to set up was the api end point on the flask server for the game to submit the score to (On the game over scene the player will have the option to input a username just like on the classic arcade games). So with a few lines of python we now have a flask server running that can take in a post request and print out the contents of the request. Getting the client side working from GoDot was a lot more complicated. Chat GPT to get a basic example of how to connect to a server and do get and post requests was my first thought. Turns out the HTTP Request package was one that got a big update in GoDot4 so any information you get from chat gpt will be broken and no longer working. With that it was off to the docs and searching random key words like http request (at least from chat gpt I learned what the package was called) and then going through the search results until I found the one with the post requests.
Once I found the right page in the docs, it was as simple as adding in a submit score function into my main and calling it from the game over function, and giving it the server address and port, request type and the data I wanted to send to the server. And now when we get a game over the server gets the demo username and the score the player got.

In tomorrow’s dev log I’ll get the database system setup so that we can store the user and score info and then work on building more of the UI and maybe add in the leader board depending on how smoothly things go.

